How to delete the records with a button in LWC
==========
public with sharing class ApexController {
@AuraEnabled(cacheable=true)
public static List<Account> displayAccounts(){
List<Account> acclist=[select Id,Name from Account];
return acclist;
}
}
deleteFunctionality.html
========================
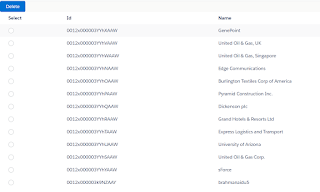
<template>
<lightning-button label="Delete" variant="brand" value={currentRecordId} onclick={handleDelete}>
</lightning-button>
<table class="slds-table slds-table_cell-buffer slds-table_header-hidden">
<tr>
<td><b>Select</b></td>
<td><b>Id</b></td>
<td><b>Name</b></td>
</tr>
<template for:each={accounts.data} for:item="acc">
<tr key={acc.Id}>
<td>
<lightning-input type="radio" name="radioButton" value={acc.Id} onchange={handleChange}>
</lightning-input>
</td>
<td>
{acc.Id}
</td>
<td>
{acc.Name}
</td>
</tr>
</template>
</table>
</template>
deleteFunctionality.js
======================
import { LightningElement, wire,api } from 'lwc';
import { deleteRecord } from 'lightning/uiRecordApi';
import { refreshApex } from '@salesforce/apex';
import displayAccounts from '@salesforce/apex/ApexController.displayAccounts';
export default class DeleteFunctionality extends LightningElement {
@api currentRecordId;
@api error;
@wire(displayAccounts) accounts;
handleChange(event){
this.currentRecordId=event.target.value;
console.log('@@@current RecordId@@@'+this.currentRecordId);
}
handleDelete(){
deleteRecord(this.currentRecordId)
.then(() => {
return refreshApex(this.accounts);
})
.catch((error) => {
this.error=error;
console.log('unable to delete the record due to'+JSON.stringify(this.error));
});
}
}
LightningApplication
====================
<aura:application extends="force:slds">
<c:deleteFunctionality>
</c:deleteFunctionality>
</aura:application>

Comments
Post a Comment