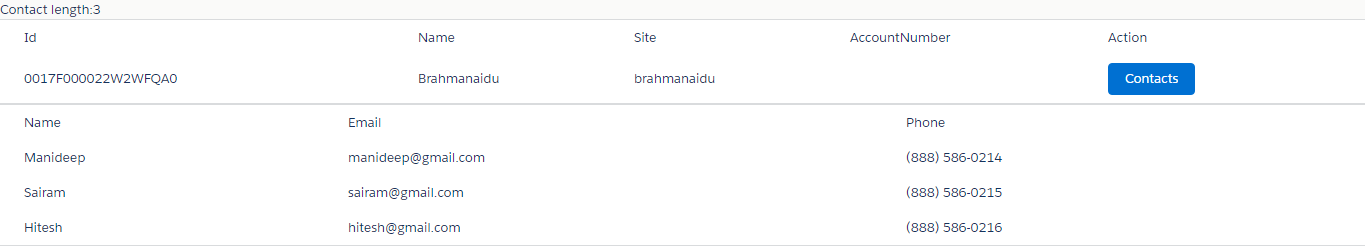
How to display accounts with contacts in salesforce lighnting
Apex class
==========
public class AccountDataController
{
@AuraEnabled
public static List<Account> showAccountsData()
{
return [select Name,Site,AccountNumber from Account];
}
@AuraEnabled
public static List<Contact> showContactsData(String acctId)
{
List<Contact> returnconts=new List<Contact>();
for(Contact con:[select AccountId,Name,Email,Phone from Contact where AccountId=:acctId])
{
returnconts.add(con);
System.debug('contacts'+returnconts.size());
}
return returnconts;
}
}
Accountcomp.cmp
===============
<aura:component controller="AccountDataController">
<aura:attribute name="acclist" type="list"/>
<aura:attribute name="contactlist" type="list"/>
<aura:attribute name="booleanvar" type="boolean" />
Contact length:{!v.contactlist.length}
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<table class="slds-table slds-table_cell-buffer slds-table_bordered slds-table_striped">
<tr>
<td>Id</td>
<td>Name</td>
<td>Site</td>
<td>AccountNumber</td>
<td>Action</td>
</tr>
<aura:iteration items="{!v.acclist}" var="Items">
<tr>
<td>{!Items.Id}</td>
<td>{!Items.Name}</td>
<td>{!Items.Site}</td>
<td>{!Items.AccountNumber}</td>
<td>
<lightning:button label="Contacts" class="slds-button slds-button_brand" value="{!Items.Id}" onclick="{!c.handleClick}"/>
</td>
</tr>
</aura:iteration>
</table>
<aura:if isTrue="{!v.contactlist.length!=0}">
<c:ContactsData conlist="{!v.contactlist}"/>
</aura:if>
</aura:component>
Accountcompcontroller.js
========================
({
doInit : function(component, event, helper)
{
var action=component.get("c.showAccountsData");
action.setCallback(this,function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS")
{
component.set("v.acclist", response.getReturnValue());
}
else
{
console.log('Error');
}
});
$A.enqueueAction(action);
},
handleClick:function(component,event,helper)
{
var currentAccountId=event.getSource().get("v.value");
console.log(currentAccountId);
var action=component.get("c.showContactsData");
action.setParams({
"acctId":currentAccountId
});
action.setCallback(this,function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS")
{
console.log('Success');
var recordlen=response.getReturnValue();
component.set("v.contactlist", response.getReturnValue());
}
}
else
{
console.log('Error');
}
});
$A.enqueueAction(action);
}
})
ContactsData.cmp
================
<aura:component controller="AccountDataController" >
<aura:attribute name="conlist" type="list"/>
<table class="slds-table slds-table_cell-buffer slds-table_bordered slds-table_striped">
<tr>
<td>Name</td>
<td>Email</td>
<td>Phone</td>
</tr>
<aura:iteration items="{!v.conlist}" var="Items">
<tr>
<td>{!Items.Name}</td>
<td>{!Items.Email}</td>
<td>{!Items.Phone}</td>
</tr>
</aura:iteration>
</table>
</aura:component>
Lighnting application
=====================
<aura:application extends="force:slds">
<c:Accountcomp/>
</aura:application>

Comments
Post a Comment