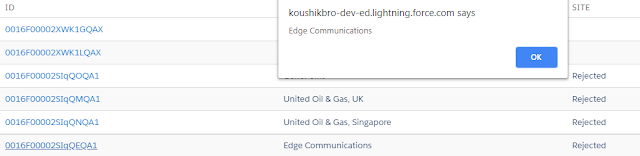
How to get the selected record details in salesforce Lightning
AccountDataFirstComponent.cmp
-----------------------------------------
<aura:component implements="force:appHostable" controller="AccountCtrl">
<aura:attribute name="accdata" type="List"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<table class="slds-table slds-table--bordered slds-table--striped slds-table--cell-buffer slds-table--fixed-layout">
<thead>
<tr class="slds-text-heading--label">
<th scope="col"><div class="slds-truncate" title="ID">ID</div></th>
<th scope="col"><div class="slds-truncate" title="Name">Name</div></th>
<th scope="col"><div class="slds-truncate" title="Site">Site</div></th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.accdata}" var="account">
<c:AccountDataSecondComponent acclist="{!account}"/>
//AccountDataSecondComponent is the second component name
//acclist is the second componnet attribute name
</aura:iteration>
</tbody>
</table>
</aura:component>
controller
----------
({
// Fetch the accounts from the Apex controller
doInit: function(component) {
var action = component.get('c.getAccountData');
// Set up the callback
var self = this;
action.setCallback(this, function(actionResult) {
component.set('v.accdata', actionResult.getReturnValue());
});
$A.enqueueAction(action);
},
})
Apex class
----------
public class AccountCtrl {
@AuraEnabled
public static list<Account> getAccountData(){
return[select Id,Name,Site from Account LIMIT 6];
}
}
AccountDataSecondComponent.cmp
-------------------------------------------
<aura:component >
<aura:attribute name="acclist" type="list"/>
<tr class="slds-hint-parent">
<th data-label="Opportunity Name" scope="row">
<div class="slds-truncate" title="{!v.acclist.Id}"><a href="javascript:void(0);" onclick="{!c.getData}" >{!v.acclist.Id}</a></div>
</th>
<td><div class="slds-truncate" title="{!!v.acclist.Name}">{!v.acclist.Name}</div></td>
<td><div class="slds-truncate" title="{!v.acclist.Site}">{!v.acclist.Site}</div></td>
</tr>
</aura:component>
Controller
----------
({
getData:function(component,event,helper){
var getselectedvalue=component.get("v.acclist.Name");
alert(getselectedvalue);
}
})
LightningApplication
--------------------
<aura:application extends="force:slds">
<c:AccountDataFirstComponent/>
</aura:application>

Comments
Post a Comment