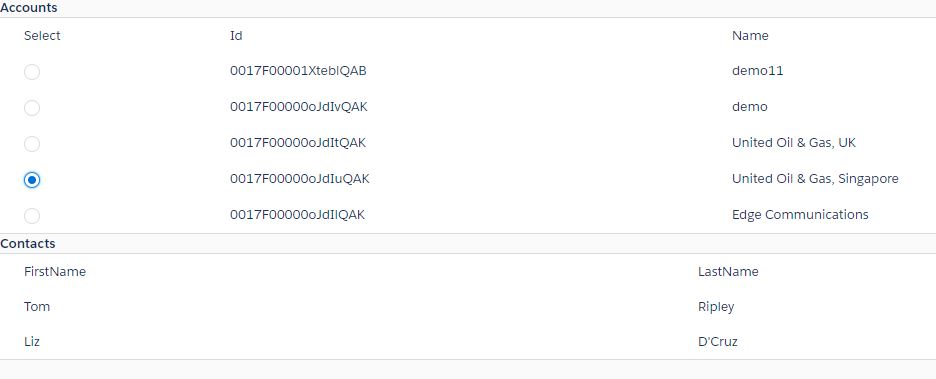
Apex class ========== public class AccountController { @AuraEnabled public static List<Account> displayAccRecords() { return [select Id,Name from Account LIMIT 5]; } @AuraEnabled public static List<Contact> displayConRecords(String accId) { List<Contact> returnconlist=new List<Contact>(); for(Contact con:[select Id,AccountId,FirstName, LastName from Contact where AccountId=:accId]) { if(con!=null) { returnconlist.add(con); } } return returnconlist; } } Accountcomponent.cmp ========...